Kalkulator adalah salah satu aplikasi dasar yang sering digunakan dalam pembelajaran pemrograman web. Dalam artikel ini, kita akan membuat kalkulator sederhana menggunakan HTML, CSS, dan JavaScript dengan tampilan modern menggunakan Bootstrap.
1. Persiapan
Sebelum memulai, pastikan Anda memiliki editor kode seperti VS Code atau Notepad++ dan browser untuk menjalankan kode.
2. Struktur HTML
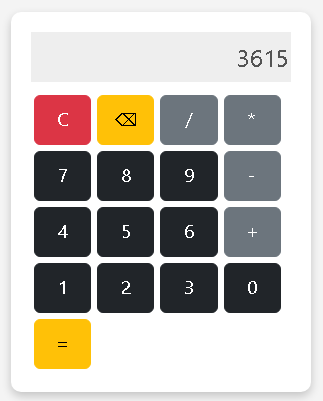
Kita akan membuat struktur dasar HTML untuk kalkulator, termasuk input untuk menampilkan angka dan tombol untuk operasi matematika.
3. Penjelasan Kode
HTML: Membuat struktur kalkulator dengan tombol dan layar input.
CSS: Memberikan tampilan modern menggunakan Bootstrap.
JavaScript: Menangani logika perhitungan, tombol backspace, dan evaluasi ekspresi matematika.
4. Kesimpulan
Dengan mengikuti langkah-langkah di atas, Anda telah berhasil membuat kalkulator sederhana berbasis web yang dapat melakukan operasi dasar. Anda bisa mengembangkan lebih lanjut dengan menambahkan fitur lain seperti mode gelap atau operasi matematika yang lebih kompleks.
SKRIP
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Kalkulator Modern</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f4f4f4;
}
.calculator {
width: 300px;
padding: 20px;
border-radius: 10px;
background: #fff;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
}
.calculator input {
width: 100%;
height: 50px;
text-align: right;
font-size: 1.5rem;
margin-bottom: 10px;
border: none;
background: #eee;
}
.btn {
width: 22%;
height: 50px;
font-size: 1.2rem;
margin: 3px;
}
</style>
</head>
<body>
<div class="calculator">
<input type="text" id="display" disabled>
<div class="d-flex flex-wrap">
<button class="btn btn-danger" onclick="clearDisplay()">C</button>
<button class="btn btn-warning" onclick="backspace()">⌫</button>
<button class="btn btn-secondary" onclick="appendToDisplay('/')">/</button>
<button class="btn btn-secondary" onclick="appendToDisplay('*')">*</button>
<button class="btn btn-dark" onclick="appendToDisplay('7')">7</button>
<button class="btn btn-dark" onclick="appendToDisplay('8')">8</button>
<button class="btn btn-dark" onclick="appendToDisplay('9')">9</button>
<button class="btn btn-secondary" onclick="appendToDisplay('-')">-</button>
<button class="btn btn-dark" onclick="appendToDisplay('4')">4</button>
<button class="btn btn-dark" onclick="appendToDisplay('5')">5</button>
<button class="btn btn-dark" onclick="appendToDisplay('6')">6</button>
<button class="btn btn-secondary" onclick="appendToDisplay('+')">+</button>
<button class="btn btn-dark" onclick="appendToDisplay('1')">1</button>
<button class="btn btn-dark" onclick="appendToDisplay('2')">2</button>
<button class="btn btn-dark" onclick="appendToDisplay('3')">3</button>
<button class="btn btn-dark" onclick="appendToDisplay('0')">0</button>
<button class="btn btn-warning" onclick="calculate()">=</button>
</div>
</div>
<script>
function appendToDisplay(value) {
document.getElementById("display").value += value;
}
function clearDisplay() {
document.getElementById("display").value = "";
}
function backspace() {
let display = document.getElementById("display");
display.value = display.value.slice(0, -1);
}
function calculate() {
try {
document.getElementById("display").value = eval(document.getElementById("display").value);
} catch (e) {
alert("Input tidak valid!");
clearDisplay();
}
}
</script>
</body>
</html>